It takes just little knowledge of html/css/javascript
 In a recent post about changes we have started using Google+ comments on our website. This is a self made solution, which means it can be integrated into any website with little knowledge of html/css/javascript.
In a recent post about changes we have started using Google+ comments on our website. This is a self made solution, which means it can be integrated into any website with little knowledge of html/css/javascript.
What you need:
1. Google+ API key. You must create your own API key and in the settings arrange you can use it on your domain. Fix it to your domain, or else someone else might take it and use your quota (not likely to happen soon).
Prepare your website:
2. Add jQuery to your website (if you haven't already).
The most simple way is to use Google's script that is even hosted on CDN. You can add it like this:
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load("jquery", "1.7.1");
</script>
If you wish, you can complicate by adding just some parts of it to configure faster load times. Not really reccomended. :)
3. Add jQuery templates to your website.
Again simply just add this to the head section:
<script src='http://ajax.microsoft.com/ajax/jquery.templates/beta1/jquery.tmpl.min.js'
type='text/javascript'></script>
This time, Microsoft CDN. Isn't life amazing? This is beta though. Haven't checked if there is already a better version, this one just worked. And later on in our lifes, this will most probably work natively in jQuery.
4. Add this script anywhere in your website html.
The best is somewhere near the </body> so that the browser doesn't read it early. Change the html tags if you feel you must (remove the comment date for example).
<script id="GooglePlusStreamTemplate" type="text/x-jquery-tmpl">
<li id="${id}">
<div class="CommentAuthor">
<a href="${actor.url}" target="_blank">
<img class="actorPhoto" src="${ photoManipulate(actor.image.url,100) }" />
</a>
</div>
<div class="CommentHeader">
<a href="${actor.url}" target="_blank">
<div class="CommentAuthorName">${actor.displayName}</div>
</a>
<div class="CommentDateTime">${updated}</div>
</div>
<div class="CommentContent">
{{html object.content}}
</div>
</li>
</script>
5. Add following javascript anywhere in the html.
The best is though with you website main scripts if you will use comments in every page/post. All you need to modify is aipKey. But if you wish, you may change other settings (especially imgHeight and imgWidth). Or even improve the code if you feel like hacking up. :)
<script type='text/javascript'> var GooglePlusPH = "GooglePlusPH"; var GooglePlusST = "GooglePlusStreamTemplate"; var GooglePlusStreamData = null; var apiKey = "YourAPIkey"; var activityid = "z12xydka1uepd3d2u22szz0xdwulybioh04"; var imgHeight = 150; var imgWidth = 150;
$(document).ready(function () {
if ($("#" + GooglePlusPH).length > 0) {
activityid = $("#" + GooglePlusPH).attr("data-activityid");
$.ajax({
url: "https://www.googleapis.com/plus/v1/activities/" + activityid + "/comments?alt=json&maxResults=100&fields=items(actor%2Cid%2Cobject%2Fcontent%2Cpublished%2Cupdated)%2CnextLink%2CnextPageToken&key=" + apiKey + "&callback=?",
data: "format=json", jsonp: "jsoncallback", dataType: "jsonp",
success: function (data) { GooglePlusStreamData = data; showGooglePlusStream(); }
});
}
});
function showGooglePlusStream() {
$("#" + GooglePlusST).tmpl(GooglePlusStreamData.items).appendTo("#" + GooglePlusPH);
gapi.plusone.go();
}
function photoManipulate(imgUri, imgNewSize) {
return imgUri.replace("sz=50", "sz=" + imgNewSize);
}
</script>
6. Add and customize following css:
<style type="text/css">
.GooglePlusComments { padding:0px;clear:both; }
.GooglePlusComments li { list-style-type: none; width:100%; margin-bottom:20px; display:block;clear:both; }
.CommentAuthor { float: left; margin-right: 10px; width: 100px; }
.CommentAuthor img { width:100px;height:100px;margin-bottom:5px;border: solid 2px white; }
.CommentHeader a { text-decoration: none; float: left; margin-right: 10px; color: #00628B; }
.CommentDateTime { }
.CommentAuthorName { font-weight:bold; }
.CommentHeader{margin-bottom:5px}
.CommentContent { text-align:justify;color:#000000; }
</style>
Start binding comments to posts
So now that you have your website ready, you just need to connect your posts. This solution works by connecting individual posts 1 <=> 1. So if you are writing about the same thing on Google+ and your website.
7. Get Google+ post id
This is the trickiest part. If anyone finds easier solution, please let us know. :) You have to open the post on Google+ from which you wish to have the comments. The post we will open for this case is this one.
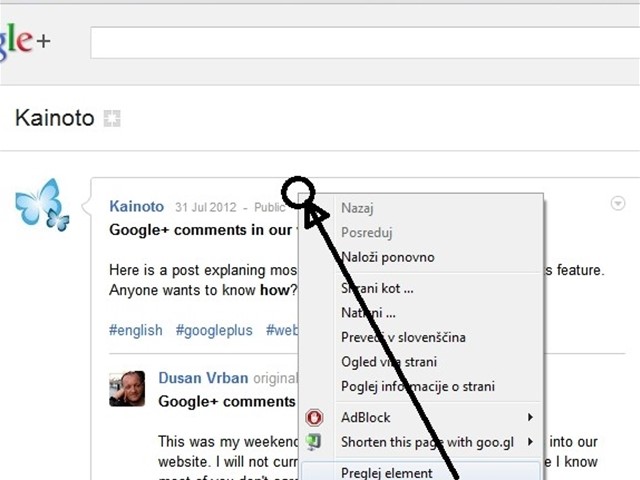
 Chrome users: Click on top of the post with your right mouse button and select "Inspect element"
Chrome users: Click on top of the post with your right mouse button and select "Inspect element"
In other browsers it might be simmilar, the important thing is that you come to the html part of the post.
There you will find div with id of the post: <div id="update-z13xtzyrqwqtvhw2q22szz0xdwulybioh04"...
Copy this post id (just the blue part, without update-).
8. Finally, put this html where you want the post comments and change the post id:
<ul id="GooglePlusPH" data-activityid="z131it5zdumksj0dv22szz0xdwulybioh04" class="GooglePlusComments"></ul>
License
That's it. This solution is licensed under CC0 (no rights reserved). If you modify it and make a better version, we will just be thankfull if you mention where you got the idea. :)
Engage with us on Google+
Comments: